Seperti Ini Cara Membuat Dan Memasang Chat Box di Blogger
18 January 2015
Add Comment
Hai ...
Apa kalian tau Chat box?
Atau bisa kita sebut CBOX, yaitu tempat untuk chatting real time. Berbeda dengan komentar di blogger, dengan Cbox kalian tidak perlu refresh halaman untuk melihat chat yang masuk.
Dengan fitur cbox, pengunjung bisa mengobrol satu sama lain. Kita sebagai admin pun juga bisa ikut berpartisipasi.
Ada beberapa situs yang menyediakan CBOX, salah satunya link yang ada di bawah ini.
www.cbox.ws
// Apakah gratis?
Iya, gratis.
Tapi kalau kalian ingin upgrade, bisa. Tentu saja kalian akan mendapatkan fitur-fitur yang tidak bisa didapatkan kalau gratis.
// Apakah perlu untuk upgrade?
Menurutku tidak perlu.
Yang penting fitur utama untuk mengobrol itu bisa digunakan dengan gratis, kalian tidak perlu untuk meng-upgrade-nya.
// Bagaimana cara memasang widget?
Sebelumnya, untuk kalian yang belum pernah memasang widget di dalam blogger, aku akan menunjukkan caranya terlebih dahulu.
Hafalkan!
... karena sebagian besar widget cara memasangnya seperti ini, sama saja.
Caranya ...
Step 1:
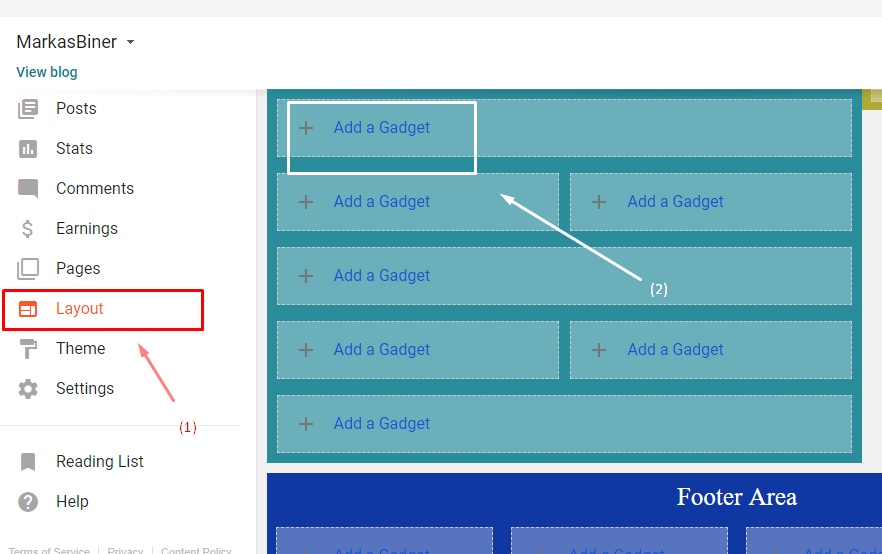
Login ke blogger, pilih Layout, kemudian Add a Gadget. Terserah mau di bagian mana.
Step 2:
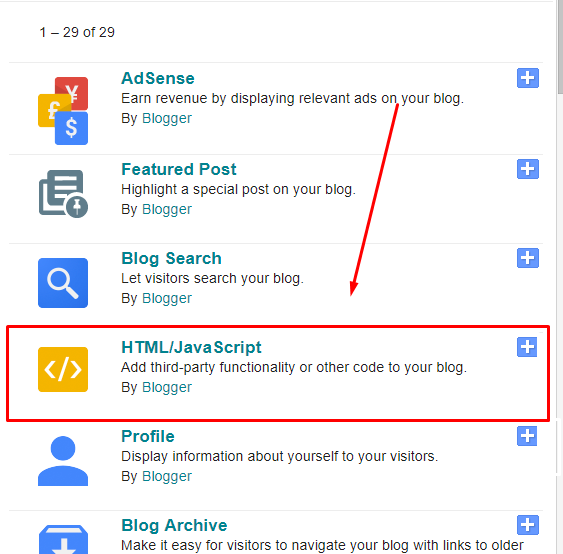
Pilih HTML/Javascript
Step 3:
Beri judul terserah kalian, kemudian kode widgetnya kalian masukkan ke bagian content.
Step 4:
Jangan lupa save.// Bagaimana cara mendapatkan widget CBOX nya?
Step 1:
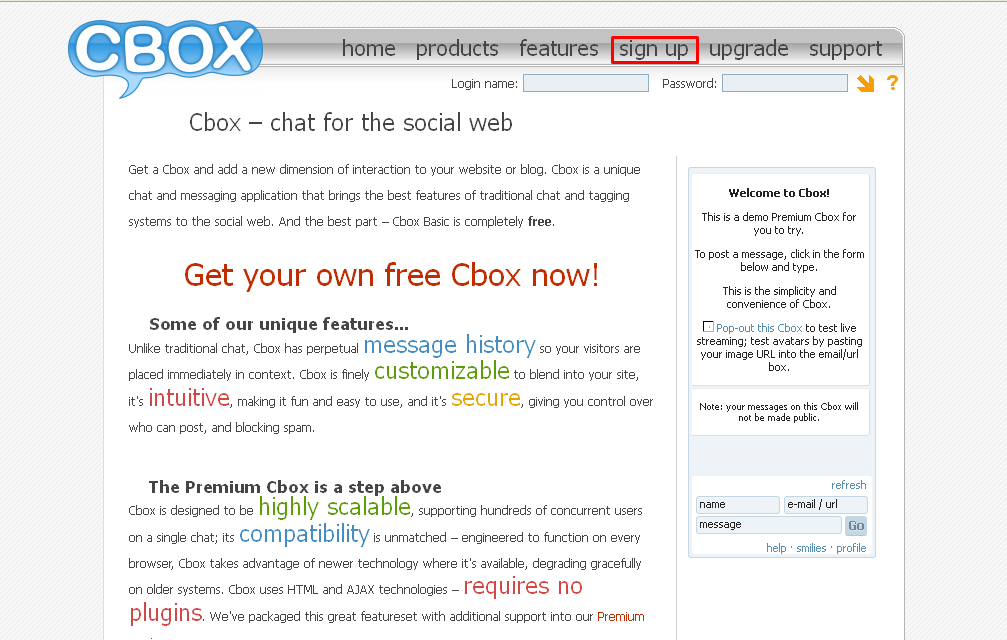
Pergi ke link www.cbox.ws. Kemudian klik Sign Up di bagian atas layar.
Step 2:
Isi kotak-kotak yang ada.- Cbox name adalah nama untuk login nanti.
- Kemudian style bisa kalian biarkan, karena nantinya bisa kalian ganti lagi.
- Jangan lupa centang juga bagian "I have read... ".

Step 3:
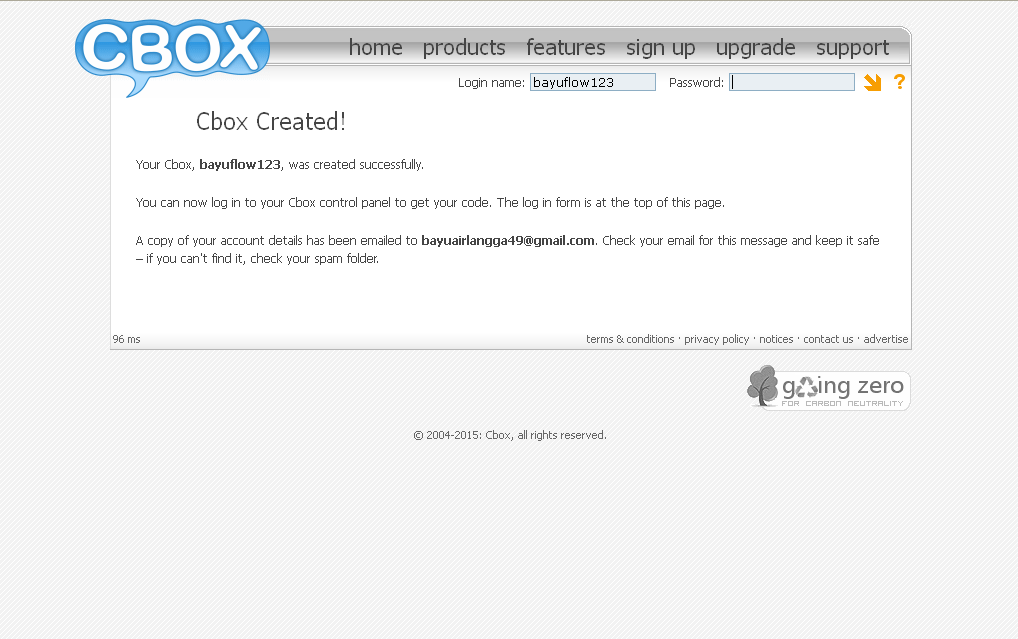
Jika CBOX berhasil dibuat, akan ada pemberitahuan "Your CBOX, nama, was created successfully." Silahkan login di bagian atas kanan.
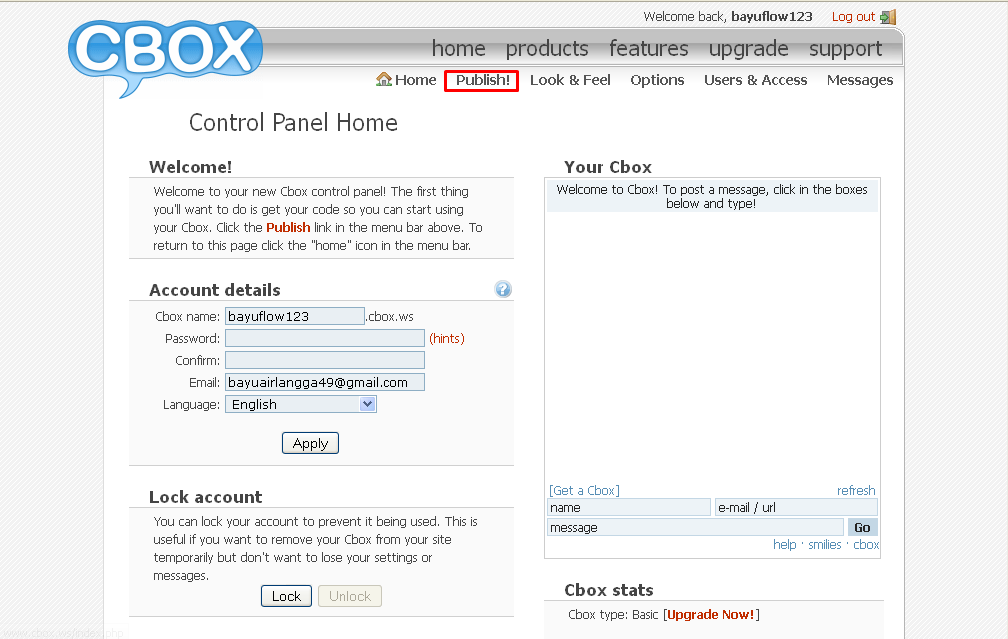
Step 4:
Done. Klik Publish yang ada di atas layar.
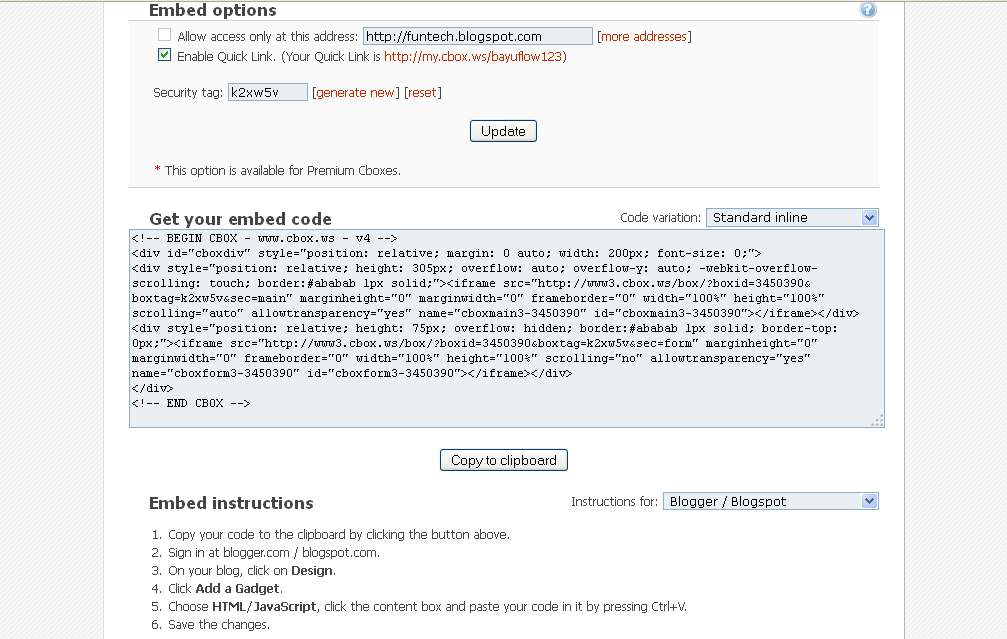
Step 5:
Copy code yang muncul dan letakkan di blog seperti yang sudah diajarkan tadi.
Oke ...
... Sebenarnya ada satu lagi yang ingin aku bagikan, yaitu CBOXnya akan dibuat auto hide di samping layar. Cukup keren menurutku.
Kalian bisa cek di link di bawah ini.
https://markasbiner.blogspot.com/2015/01/cara-membuat-chat-box-auto-hide-di.html
Sekian,
Happy Blogging ...
0 Response to "Seperti Ini Cara Membuat Dan Memasang Chat Box di Blogger"
Post a Comment
Spam comment & Backlink akan di hapus.