Membuat Multi Author Box Responsive Sekaligus Kotak Berlangganan Artikel Di Blog
23 June 2016
Add Comment

Author box dengan disertai kotak berlangganan artikel. Satu WIDGET dua FUNGSI.
Tidak perlu khawatir untuk kalian yang blog nya diurus oleh lebih dari 2 penulis, kalian dapat menggunakan Author Box yang satu ini, karena akan menyesuaikan dengan data akun gmail yang penulis gunakan, yaitu foto, nama, dan intro atau perkenalannya.
Kemudian widget yang satu ini 100% responsive. Jadi widget ini dapat digunakan di semua ukuran layar, dan akan menyesuaikan sendiri dengan ukuran layarnya.
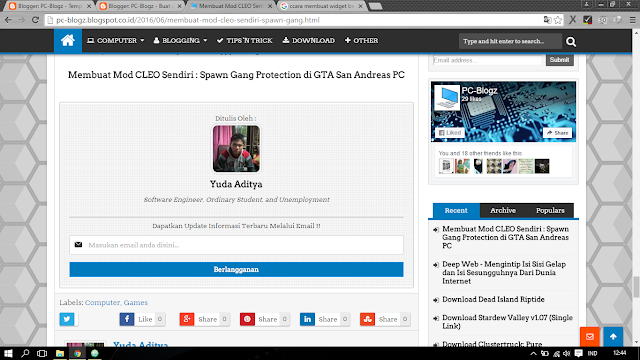
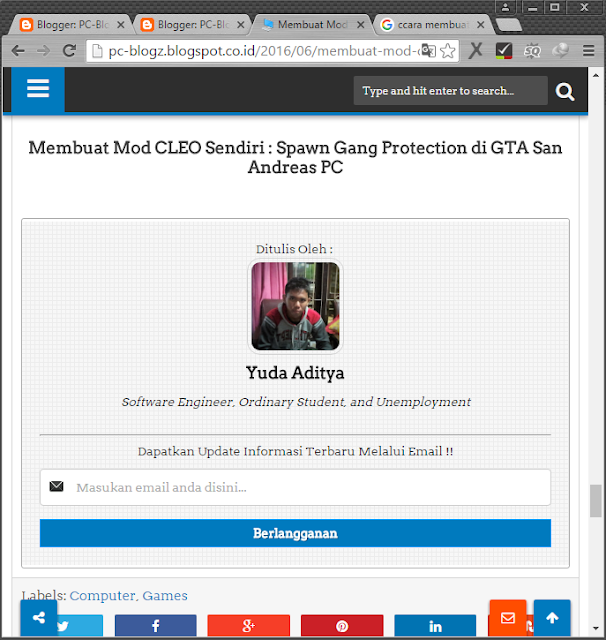
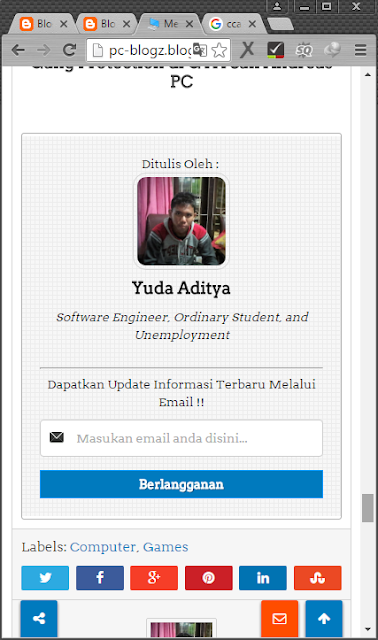
Setidaknya, seperti ini lah tampilan dari widget responsive ini.
Ukuran Laptop
Ukuran Tablet
Ukuran SmartPhone
Apa tujuan dibuat Author Box?
Tentu agar pengunjung mengetahui siapa dalang dibalik artikel yang dia baca, membuat author box pada blog juga akan menambah kesan professional pada suatu blog, yang penting tidak asal-asalan yah...
Apa tujuan dibuat Kotak Berlangganan Artikel?
Yang ini unik...
... sebagian besar blogger termasuk aku sendiri enggan untuk memasang kotak berlangganan artikel di blog. Alasannya ber macam macam.
Padahal, widget satu ini sangat penting untuk meningkatkan visitor yang aktif dan tidak sekedar numpang lewat. Pengunjung yang setia mempunyai pengaruh besar terhadap blog kita.
Bilang saja kalian mempunyai 10 orang yang berlangganan di blog kalian, dan setiap membuat artikel, akan ada pemberitahuan kepada 10 orang tersebut. Kemudian orang orang tersebut berkunjung ke blog kalian. Ini akan mendrongkrak visitor.
Tapi sayangnya ...
... di website personal seperti blog, tidak mudah memikat orang untuk mau subscribe. Karena tidak seperti Youtube yang ada aplikasi tersendiri, alur berlangganan di blog bisa dibilang sangat tidak efisien karena melibatkan email dan lain-lain.
Tapi sayangnya ...
... di website personal seperti blog, tidak mudah memikat orang untuk mau subscribe. Karena tidak seperti Youtube yang ada aplikasi tersendiri, alur berlangganan di blog bisa dibilang sangat tidak efisien karena melibatkan email dan lain-lain.
Baiklah, mari kita memasangnya.
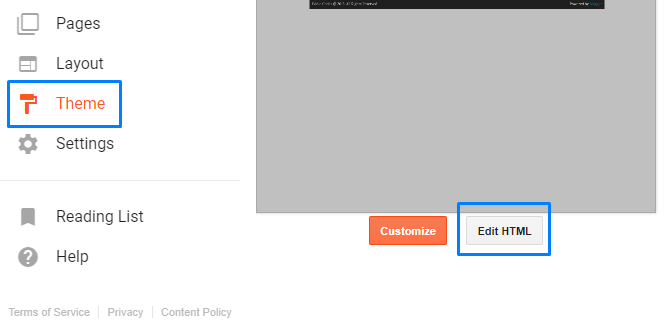
Step 1:

Step 2:
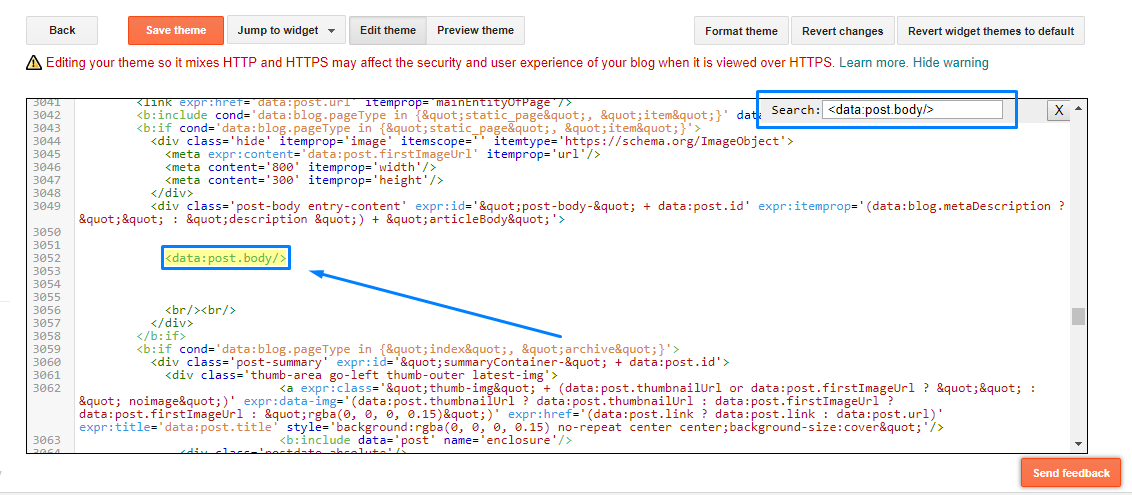
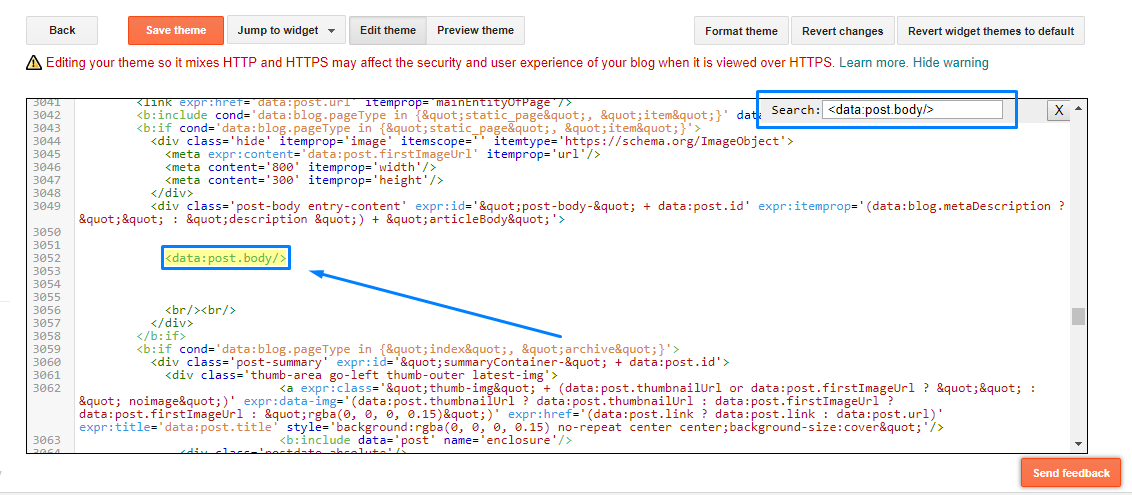
Klik CTRL + F di dalam codebox untuk membuka search bar.
Cari <data:post.body/>

Cari <data:post.body/>

Step 3:
Copy kode ini. Ubah tulisan markasbiner, menjadi feedburn blog kalian.<div id="sidebar-subscribe-box">
<div class="sidebar-subscribe-box-wrapper">
<div class="author-wrapper"><br/>
Ditulis Oleh : <br/>
<img class='author-img' expr:alt='data:post.author' expr:src='data:post.authorPhoto.url'/>
<div><H4><data:post.author/></H4></div>
<div><i><data:post.authorAboutMe/></i></div>
</div><br/>
<hr/>
Dapatkan Update Informasi Terbaru Melalui Email !!
<div class="sidebar-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=markasbiner" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=markasbiner', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="MarkasBiner" />
<input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Masukan email anda disini..."/>
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Berlangganan" />
</form>
</div>
</div>
</div>
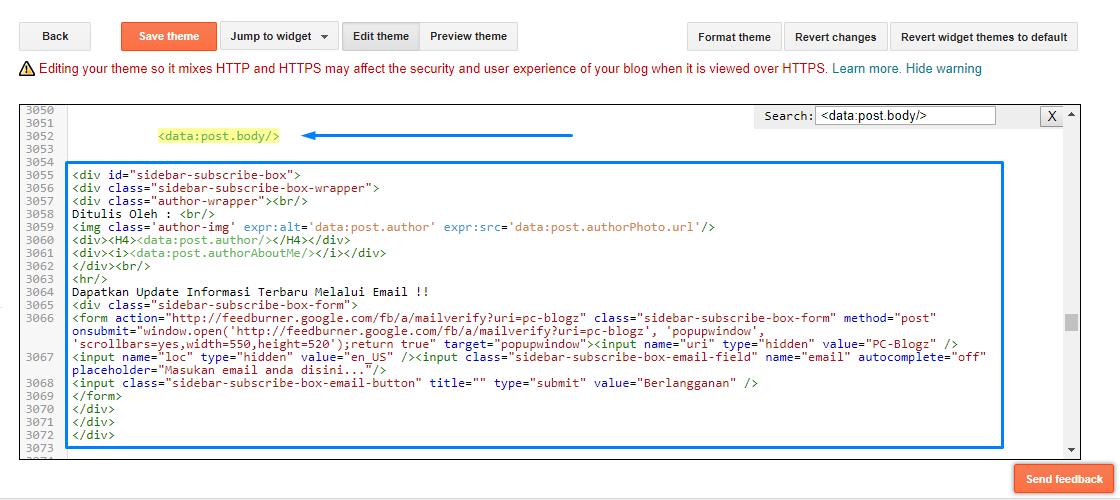
Step 4:
Paste di bawah kode <data:post.body/> .NB: Akan ada lebih dari satu kode tadi di template blog kalian. Silahkan kalian sesuaikan sendiri di kode yang mana.

Step 5:
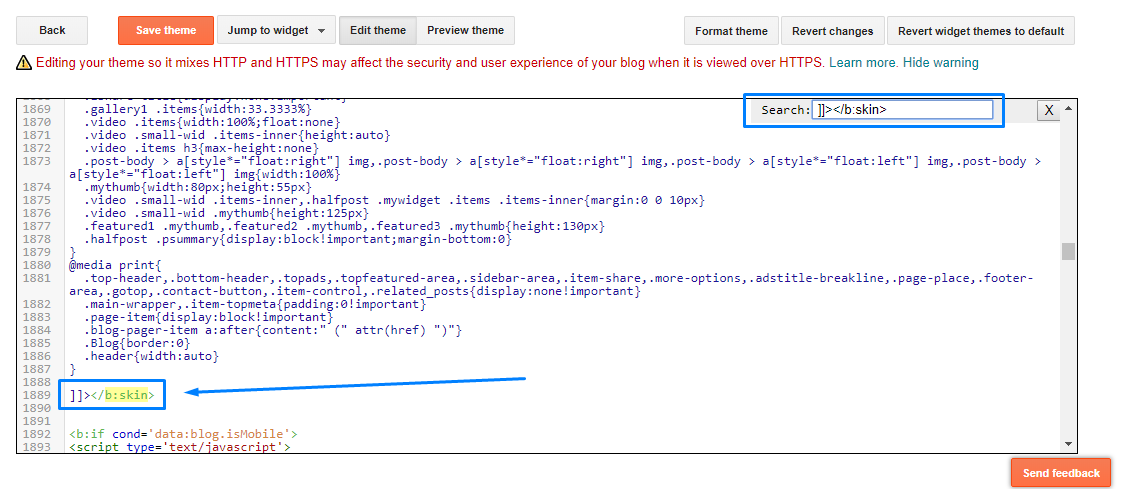
Masih di Edit HTML. Cari ]]></b:skin>
Step 6:
Copy kode ini.#sidebar-subscribe-box{width:100%;margin:auto; margin-top:10px;border:1px solid #aaa;border-radius:3px;padding:3px 0}
.sidebar-subscribe-box-wrapper{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_bnHY4lTr1E_NKHlWi7PbSymHDFxHoNNikUXKbTeVyTErsmWpzHtcz3fPDa7lq2uZj3390wlSbBef7Bk1CUr2wW6bxrTVrppaglGcBF4WYwoaQDU4dufsRAyVOB7hpf7ufLi5VgiBb0Q/s1600/background.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:none}
.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}
.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNbteDHTQ2QV9pOcD3pJNOzGwOc2sWbatfMaoWZ5uFN_WGXQwzkRJmnpzUqNHvinXooDQ0xpUkZUI9UW8sgnbjbEz-ZnBxA-IwE_S10fN31UdbTzgMBm1QMJSujwfdc7RAph3hkwh3H4s/s1600/icons.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:100%}
.sidebar-subscribe-box-email-button{background:#007abe;border:1px solid #009cff;color:#fff;cursor:pointer;font-weight:700;padding:5px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-align:center;width:100%}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#00496c}
.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2); -webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:5px;padding:4px 4px 4px}
#footer-section{border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}
.author-img{width: 110px;height: 110px;border: solid 2px black;border-radius: 15px;-webkit-border-radius: 15px;-moz-border-radius: 15px;-o-border-radius: 15px;}
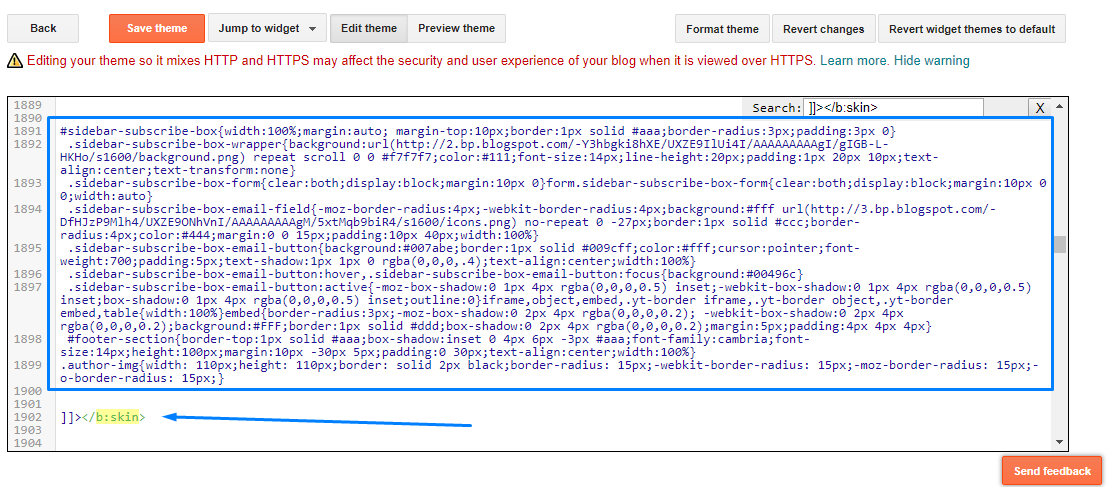
Step 7:
Paste diatas kode ]]></b:skin>
Step 8:
Save Theme.Widget Kotak berlangganan artikel di atas aku ambil dari bootstrap theme. Dengan sedikit keahlian coding. Aku memodifnya sedikit dan jadilah.



0 Response to "Membuat Multi Author Box Responsive Sekaligus Kotak Berlangganan Artikel Di Blog"
Post a Comment
Spam comment & Backlink akan di hapus.