Cara Memasang Contact Form Responsive Di Sidebar Atau Footer Blog
05 January 2016
Add Comment

Hai ...
Kali ini kita akan membahas tutorial blogging lagi, yang sebenarnya tidak perlu dibahas juga.
Karena hampir semua blogger sudah mengetahui tutorial ini. Tutorial ini hanya untuk blogger pemula yang baru menyentuh dashboard blogger.
Yaitu widget Contact Form.
Kali ini kita akan membahas tutorial blogging lagi, yang sebenarnya tidak perlu dibahas juga.
Karena hampir semua blogger sudah mengetahui tutorial ini. Tutorial ini hanya untuk blogger pemula yang baru menyentuh dashboard blogger.
Yaitu widget Contact Form.
// Apa pentingnya?
Contact form bisa dibilang sangat penting, karena salah satu unsur dari blog adalah pengunjung blog tersebut.
Contact form digunakan supaya pengunjung blog kita dapat mengirim laporan / pemberitahuan / kritik / saran, juga dapat menghubungi kita melalui sebuah email.
Entah itu tentang blog kita ataupun urusan pribadi.
Nah, kali ini kita akan memasang Contact Form tersebut di Sidebar atau juga bisa di Footer blog. Atau kalian juga bisa mencari tempat yang strategis di blog untuk memasang Contact Form ini.

Contact form digunakan supaya pengunjung blog kita dapat mengirim laporan / pemberitahuan / kritik / saran, juga dapat menghubungi kita melalui sebuah email.
Entah itu tentang blog kita ataupun urusan pribadi.
Nah, kali ini kita akan memasang Contact Form tersebut di Sidebar atau juga bisa di Footer blog. Atau kalian juga bisa mencari tempat yang strategis di blog untuk memasang Contact Form ini.
// Cara memasang di Blogger
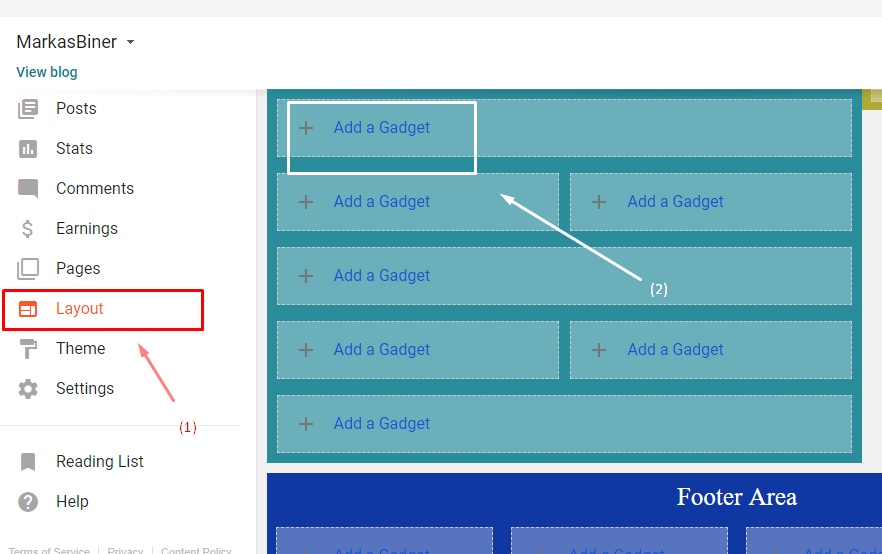
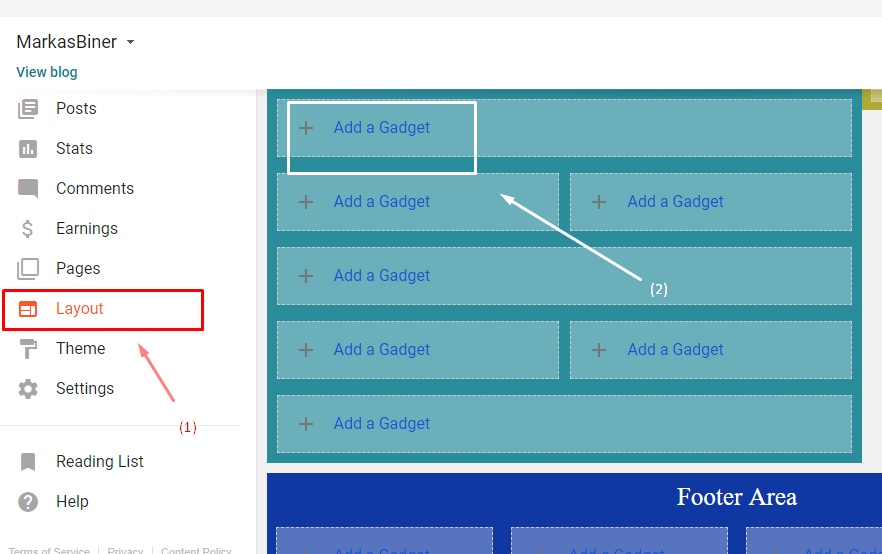
Step 1:
Login blogger - Layout - Add a Gadget.
Step 2:
Pilih Contact Form.
Step 3:
Kasih Judul - Save.
Step 4:
Save Layout.Seperti yang kalian ketahui, sebenarnya widget ini sudah disediakan oleh blogger sendiri. Jadi tidak perlu khawatir, sudah pasti responsive.
Artinya,
Widget ini menyesuaikan sendiri ukurannya. Jadi kalian tidak perlu khawatir nanti ukurannya akan kelebihan atau kekecilan.
Sekian,
Happy Blogging ...
Widget ini menyesuaikan sendiri ukurannya. Jadi kalian tidak perlu khawatir nanti ukurannya akan kelebihan atau kekecilan.
Sekian,
Happy Blogging ...
0 Response to "Cara Memasang Contact Form Responsive Di Sidebar Atau Footer Blog"
Post a Comment
Spam comment & Backlink akan di hapus.