Cara Membuat Widget Tombol Follow Blog Marquee Memantul
29 December 2015
Add Comment

Hai ...
Lagi-lagi aku akan membagikan widget untuk blogger.
Kali ini widget tombol follow blog yang memantul, dan memang menurutku menarik perhatian pengunjung. Agar klik dan berlanggan blog kita.
Sebenarnya kalian bisa memasang sendiri tombol Join this site, dan memang secara default sudah disediakan oleh blogger.
Tapi bedanya di widget ini, tidak dengan foto-foto followernya. Hanya tombolnya saja yang bergerak dari kiri ke kanan lalu kanan ke kiri (memantul-mantul).

Awalnya widget follow blog ini aku lihat di blog sebelah, Seocips. Aku melihat tombol follownya sangat unik, dan terlihat lebih simpel daripada yang lain.



Jangan lupa ganti tulisan warna merah dengan ID blog kalian.

Sekian,
Happy Blogging ...
// Cara pasang.
Step 1:
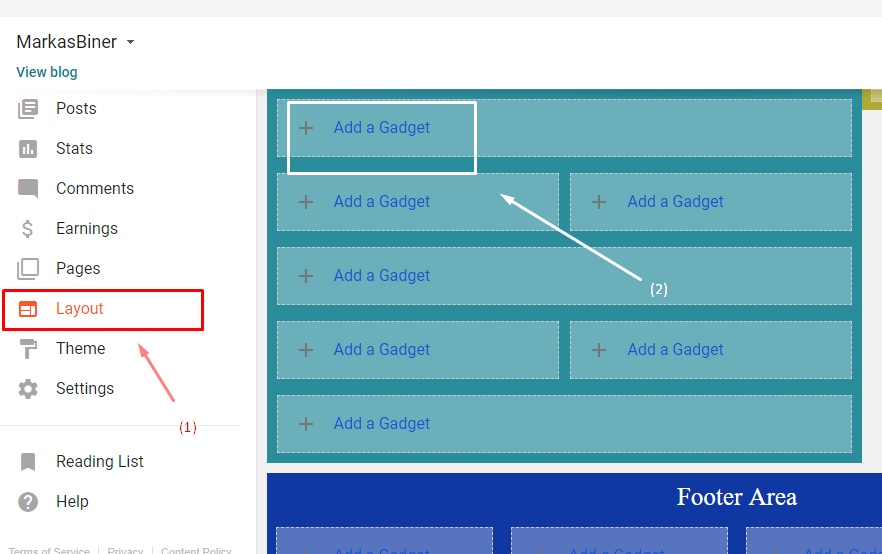
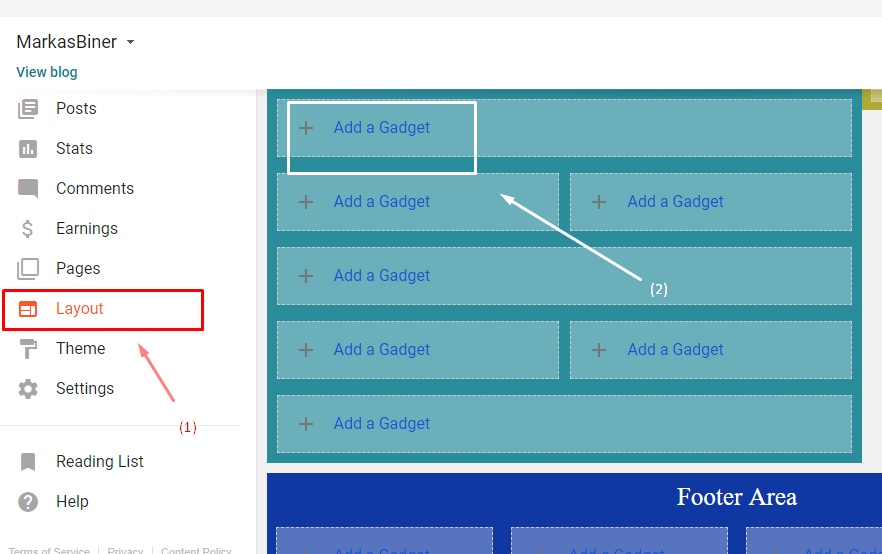
Login blogger - Layout - Add a Gadget, terserah di bagian mana, lebih baik di samping.
Step 2:
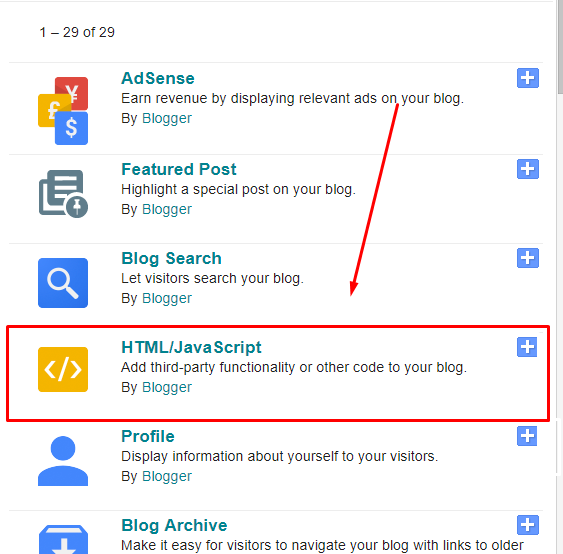
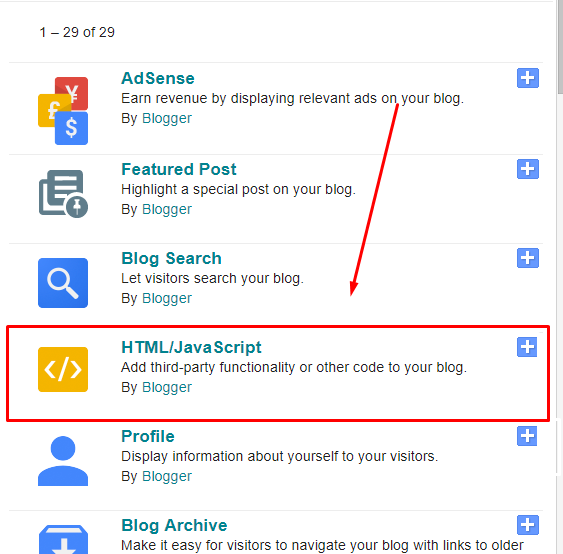
Pilih HTML/Javascript.
Step 3:
Lihat blog ID kalian. Saat buka blogger, ada di URL atas.
Step 4:
Kasih judul, lalu paste kode ini di bagian content.Jangan lupa ganti tulisan warna merah dengan ID blog kalian.
<marquee behavior="alternate">
<div>
<content>
<a href="http://www.blogger.com/follow-blog.g?blogID=7398843262219455451" rel="nofollow" target="_blank" title="Join This Site"><img alt="Join This Site" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieOjEOrAgpKLjshOnkA_w5jhlbTLTEQDq3RjUc-H-R2oLxEaXG63XPOsA0VLuwqSpxoRrXuXIxyeS-JZYE6Qg2SnD8Kjw8kVw1jb_BGO38WPHRg29_89c7ccfAcr3GB7AxLYSy0kNHGzc/s800/Join%2520This%2520Site.png" /></a>
</content>
</div>
</marquee>

Step 5:
Save.Sekian,
Happy Blogging ...
0 Response to "Cara Membuat Widget Tombol Follow Blog Marquee Memantul"
Post a Comment
Spam comment & Backlink akan di hapus.